

AWS Implementation of Cinema.Database
This project was selected by CareerFoundry to be featured on their website as an example of exceptional coursework! View the feature here →
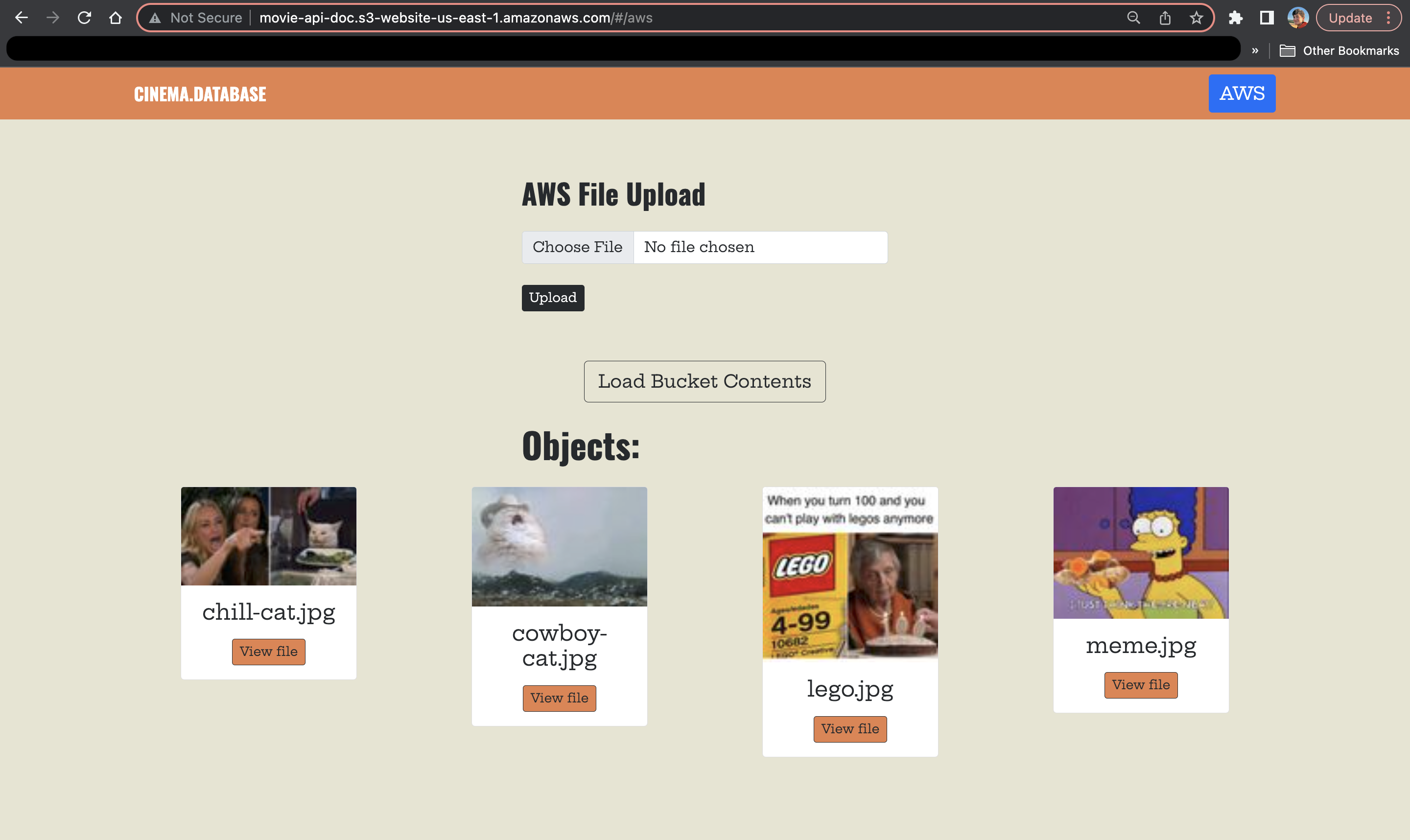
To familiarize myself with cloud architecture and practices, I refactored my Cinema.Database app for deployment on AWS as part of my Cloud Computing for Developers course at CareerFoundry. In addition to its original functionality, users could upload and retrieve images to and from an AWS S3 bucket.
The app's deployment followed AWS best practices in security, reliability, and efficiency. This meant familiarizing myself with many of the most common and vital AWS services; and let me tell you, there are a lot of them!
Here is a non-exhaustive list of some of the services and skills learned for this project:
- EC2 instances, accessing them through the CLI, and configuring with Linux commands
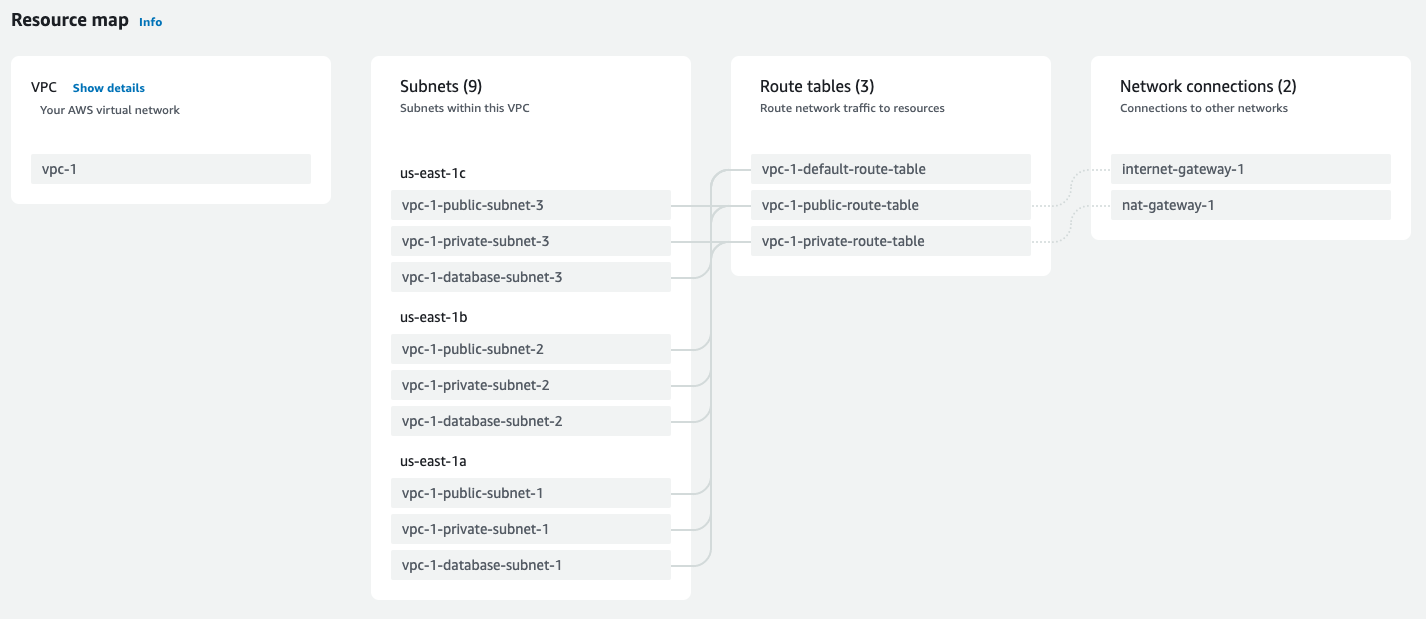
- VPC configuration and public + private subnets
- bastion instances to access instances on those private subnets
- ALBs and ASGs to direct web traffic between redundant servers and ensure reliability
- S3 buckets and static website configuration
- AWS SDK in JavaScript to interact with S3 buckets
- Lambda functions, their triggers and permissions
- IAM roles and policies, security groups, and Internet and NAT gateways, all optimized to follow the principle of least privelage
This is a very simplified overview of some of the specific tools I learned to utilize. For a more in-depth look at my process and to dig into the nitty-gritty of this app's cloud architecture, please check out the case study!
To culminate this project and further demonstrate my understanding of AWS cloud concepts, I also independently pursued the AWS CCP (Certified Cloud Practitioner) certification, and passed the exam shortly after completing this project. The exam tested my foundational knowledge of AWS services skills.
Note: To avoid the cost of hosting on the cloud, the live version of the app is no longer available. You can refer to the case study and GitHub repo to get a better sense of what the app did and how it was deployed!